Setting Up SSL For The NPM Module http-server
I normally use MAMP or Vagrant but recently I have been working exclusively with node and wanted to easily create a http server using ssl mainly for quick prototypes.
First setup your project create a directory cd into that directory and run.
npm init -y
npm i http-server
Now setup ssl with the following command.
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
Fill in all the details VERY IMPORTANT set your common name to 127.0.0.1 here are my settings.
Country Name (2 letter code) []:GB State or Province Name (full name) []: Locality Name (eg, city) []: Organization Name (eg, company) []: Organizational Unit Name (eg, section) []: Common Name (eg, fully qualified host name) []:127.0.0.1 Email Address []:mail@example.co.uk
Now run your project with the following command.
http-server -S -C cert.pem -K key.pem
Make sure you use the outputted https://127.0.0.1:8080/ url that contains the common name to view your website.
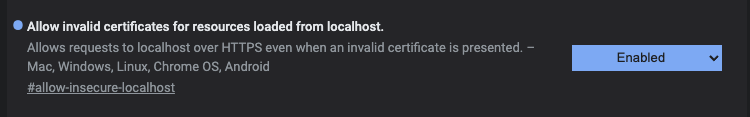
If you hit any problems with chrome you can set it up to allow in-secured ssl.
In the Chrome address bar paste.
chrome://flags/
And update this option.

Consider add the http command to your package.json scripts.
"scripts": {
"start": "http-server -S -C cert.pem -K key.pem"
},
Now you can just run.
npm start